how to draw 3d convolutional network
How to Easily Describe Neural Network Compages Diagrams
Using the no-code diagrams.net tool to showcase your deep learning models with diagram visualizations
![]()

Every bit nosotros work with increasingly complex neural networks, the architecture tin can grow into something hard to comprehend and digest.
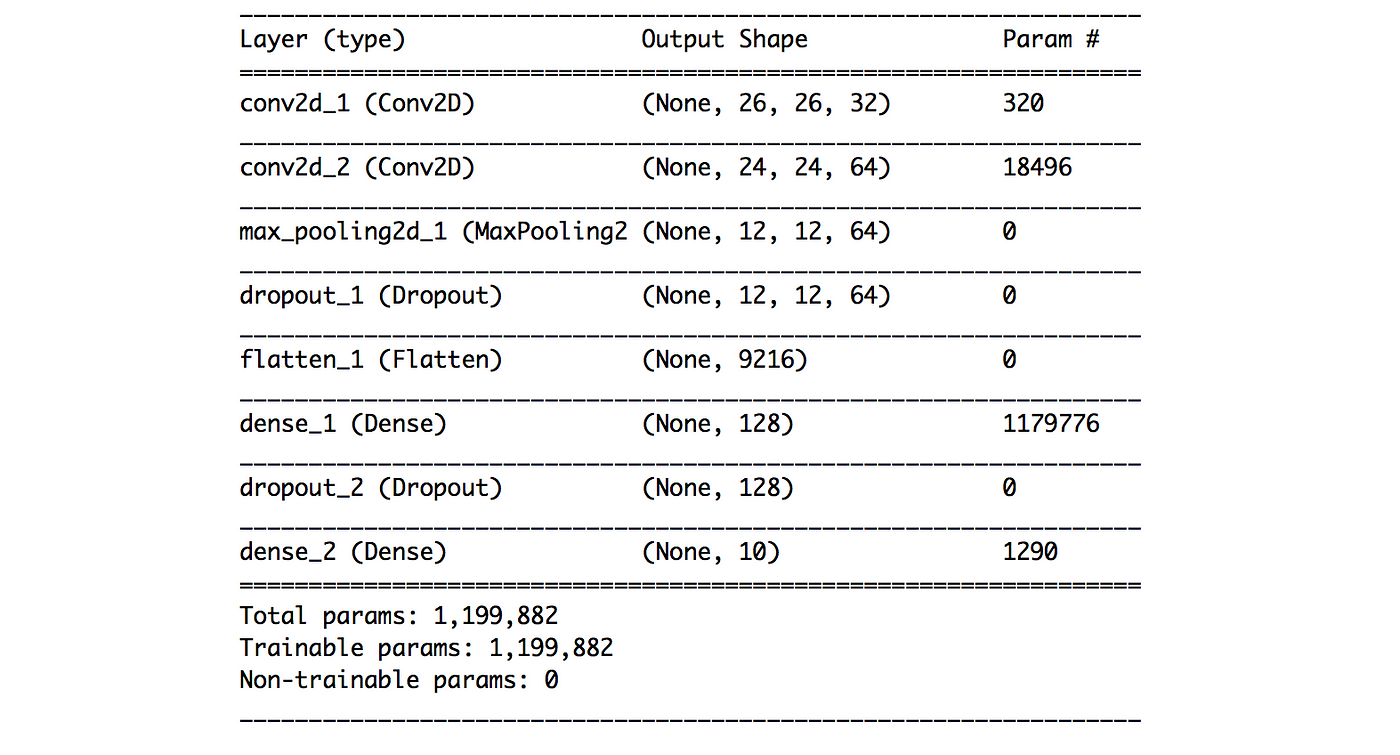
And when we desire to explicate these architectures to technical and non-technical audiences, the usual model summary printout does non make it whatsoever easier to grasp.

Instead of explaining the model in words, diagram visualizations are way more effective in presenting and describing a neural network'south architecture.
We have probably written enough code for the rest of the year, so let'due south take a look at a simple no-code tool for drawing custom compages diagrams — diagrams.net (formerly known as draw.io).
Contents
(ane) About diagrams.internet
(two) Drawing your first diagram
(3) Saving your diagrams
(4) Examples
(1) Most diagrams.net
d i agrams.net (formerly known as draw.io) is a gratuitous drag-and-drib online diagramming tool that allows users to create flowcharts, generate network and entity-relationship (ER) diagrams, and fifty-fifty design database schema.
Several key strengths of diagrams.cyberspace include its ease of use and seamless integration with common platforms like GitHub, OneDrive, and Google Bulldoze.
(2) Drawing your first diagram
(i) Navigating to the web app
Let'southward offset head over to the diagrams.internet online editor tool.
When you make it at the home page, a pop-up appears and asks you to select the target location for saving your diagrams. You can always choose 'Make up one's mind later' if you wish to do some experiments outset.
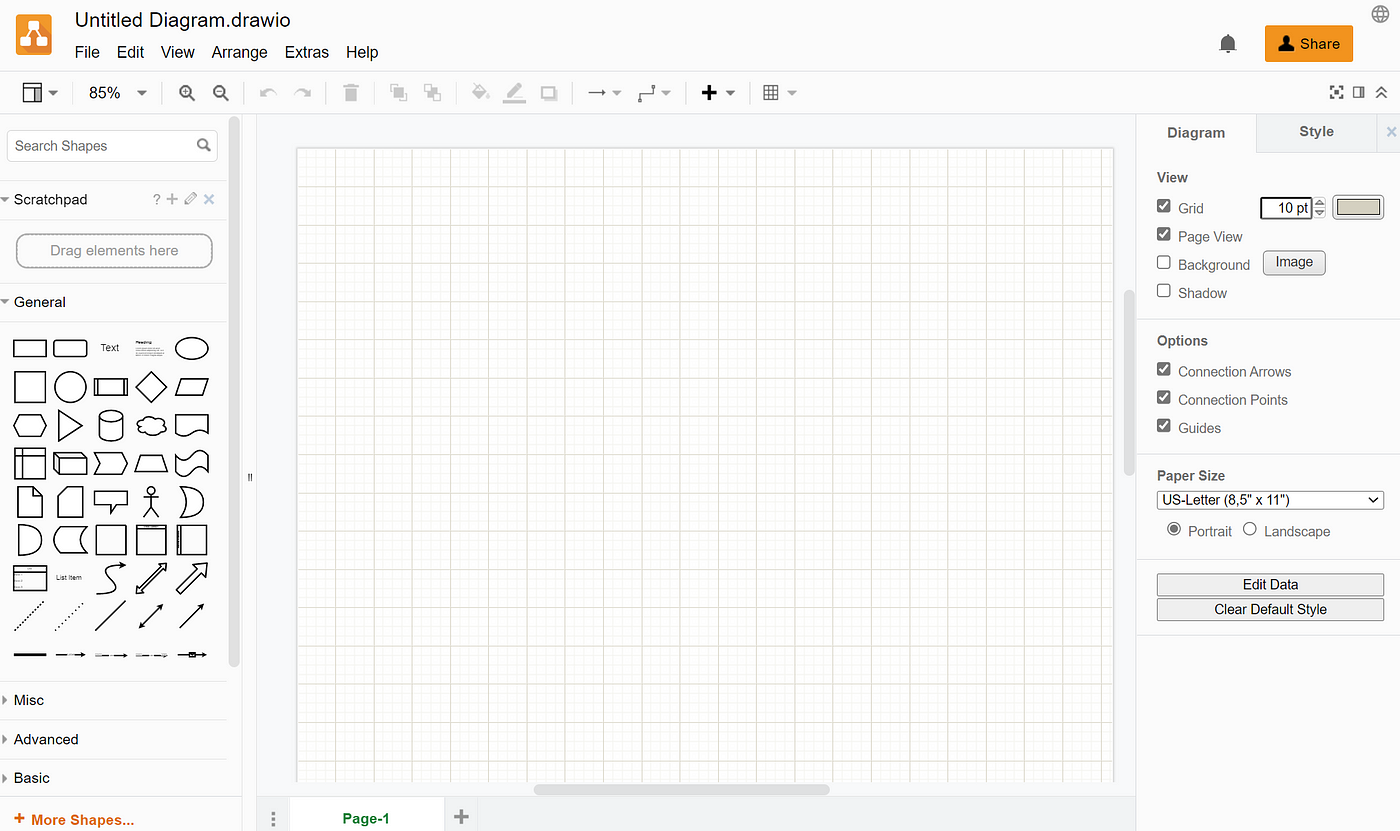
Here is what the diagram editor looks like on the landing folio:

(ii) Starting with templates
While the starting time thing you meet on the main page is an empty canvas, it does not mean you have to build your diagram from scratch.
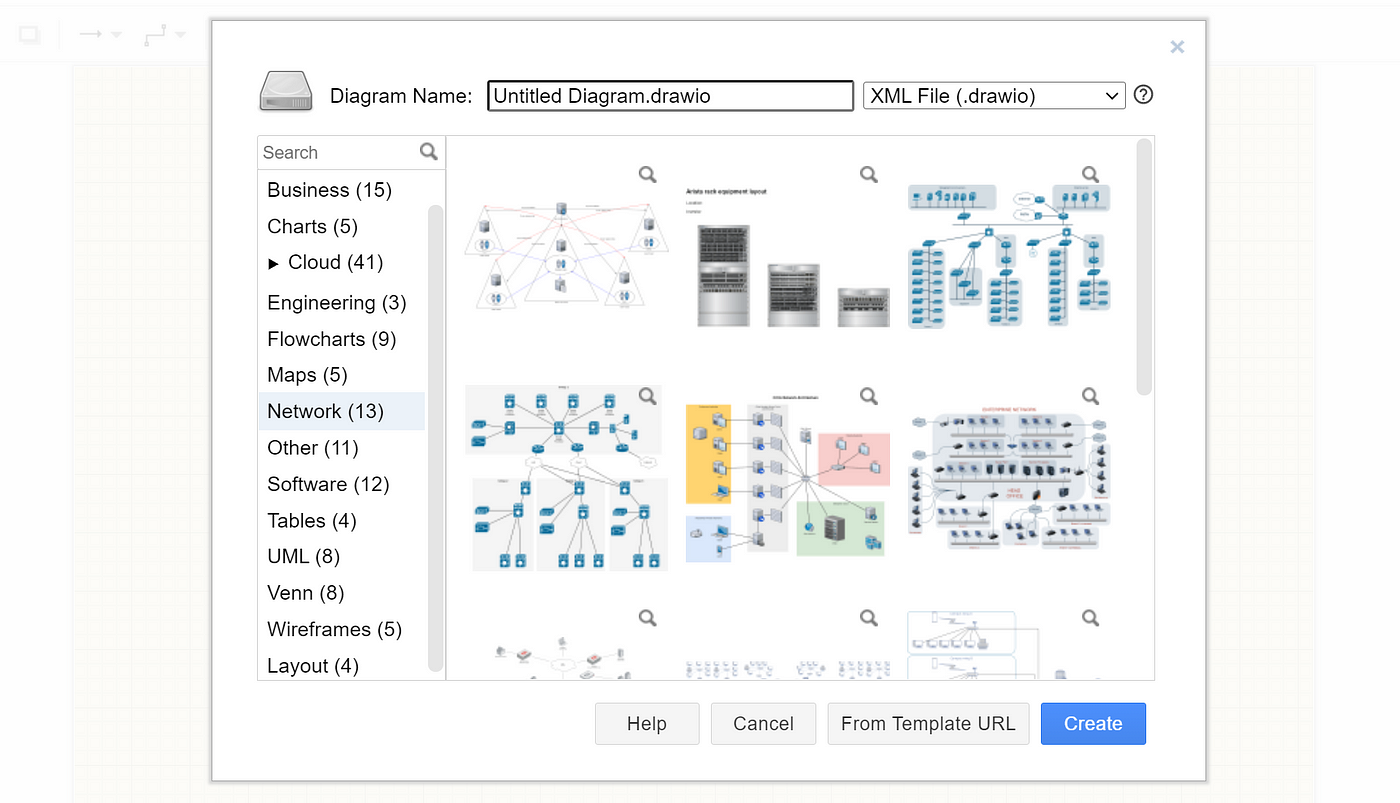
diagrams.net comes with ready-made templates for you lot to start working with, and this can be explored past clicking File > New… in the top menu bar.
There are numerous templates to choose from based on the different objectives y'all have.

(iii) Shape choice
diagrams.net is built on a drag-and-drib concept, so it is highly intuitive to utilize. In that location is a wide assortment of shapes (from unlike categories) to choose from, and they can be found in the left sidebar of the diagram editor.

The sidebar comes with a Search bar for finding specific shapes y'all accept in mind (e.g., isometric cubes), and also a Scratchpad where you can elevate and drop shapes to save them every bit favorites.
In that location are many more shapes beyond what is shown in the sidebar, where you can click on the ' + More Shapes… ' push to browse the entire drove.
(iv) Customization
In one case you have placed all your desired shapes onto the canvas, the next step is to make custom design edits and arrangements.
The right sidebar provides multiple options for you to brand granular changes to the unabridged layout or specific shapes. The options available vary based on the object you take selected with your mouse.
If y'all want to manually edit the specific values for aspects like font colour and font style, you can click on the 'Edit Style' button.


(3) Saving your diagrams
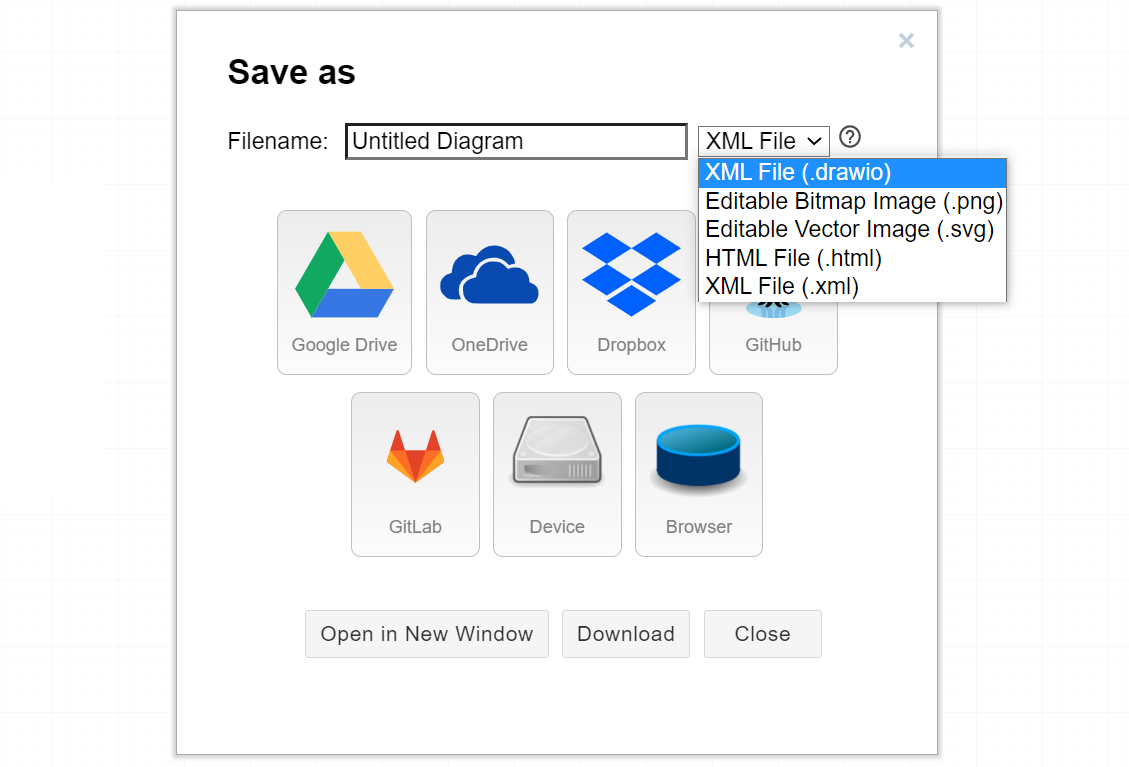
The final stride is to salve your diagram masterpiece in the preferred formats.

Y'all can salvage it on your local device or popular cloud storage platforms like Google Bulldoze and Dropbox.
(4) Examples
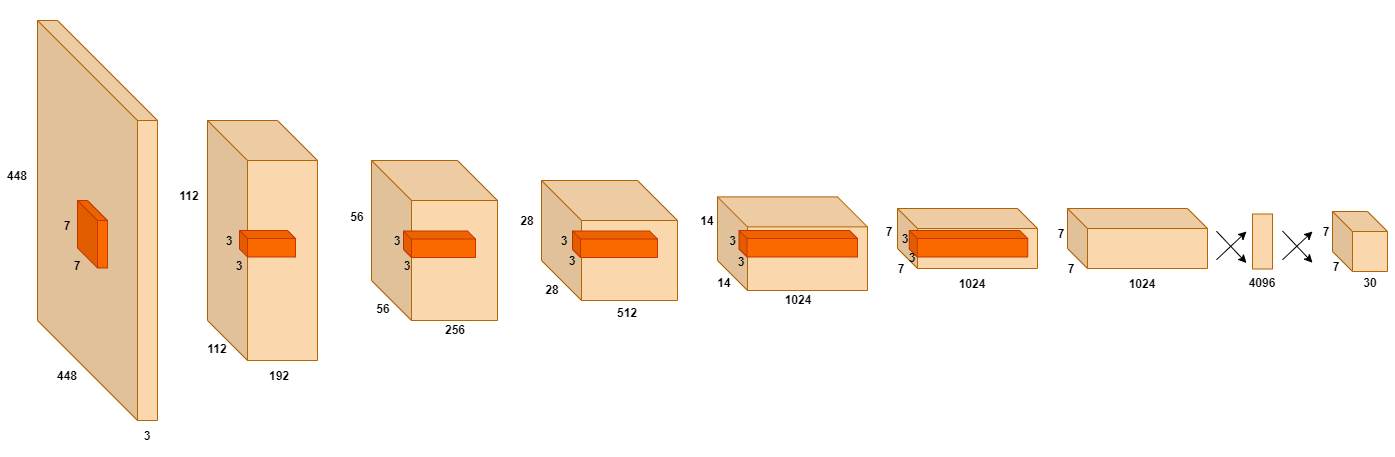
Using this online tool, I was able to generate compages diagrams for YOLO v1 and VGG16 easily:
YOLO v1 architecture

VGG16 compages

These cute visualizations certainly brand information technology easier for all of us to appreciate and understand these neural network architectures.
If you would similar to work with the templates I take created, head over to this GitHub repo to access the .drawio files, which yous tin employ directly.
Earlier You Get
I welcome y'all to join me on a information scientific discipline learning journey! Follow this Medium page or bank check out my GitHub to stay in the loop of more exciting data science content. Meanwhile, have fun cartoon architecture diagrams!
Source: https://towardsdatascience.com/how-to-easily-draw-neural-network-architecture-diagrams-a6b6138ed875
0 Response to "how to draw 3d convolutional network"
Post a Comment